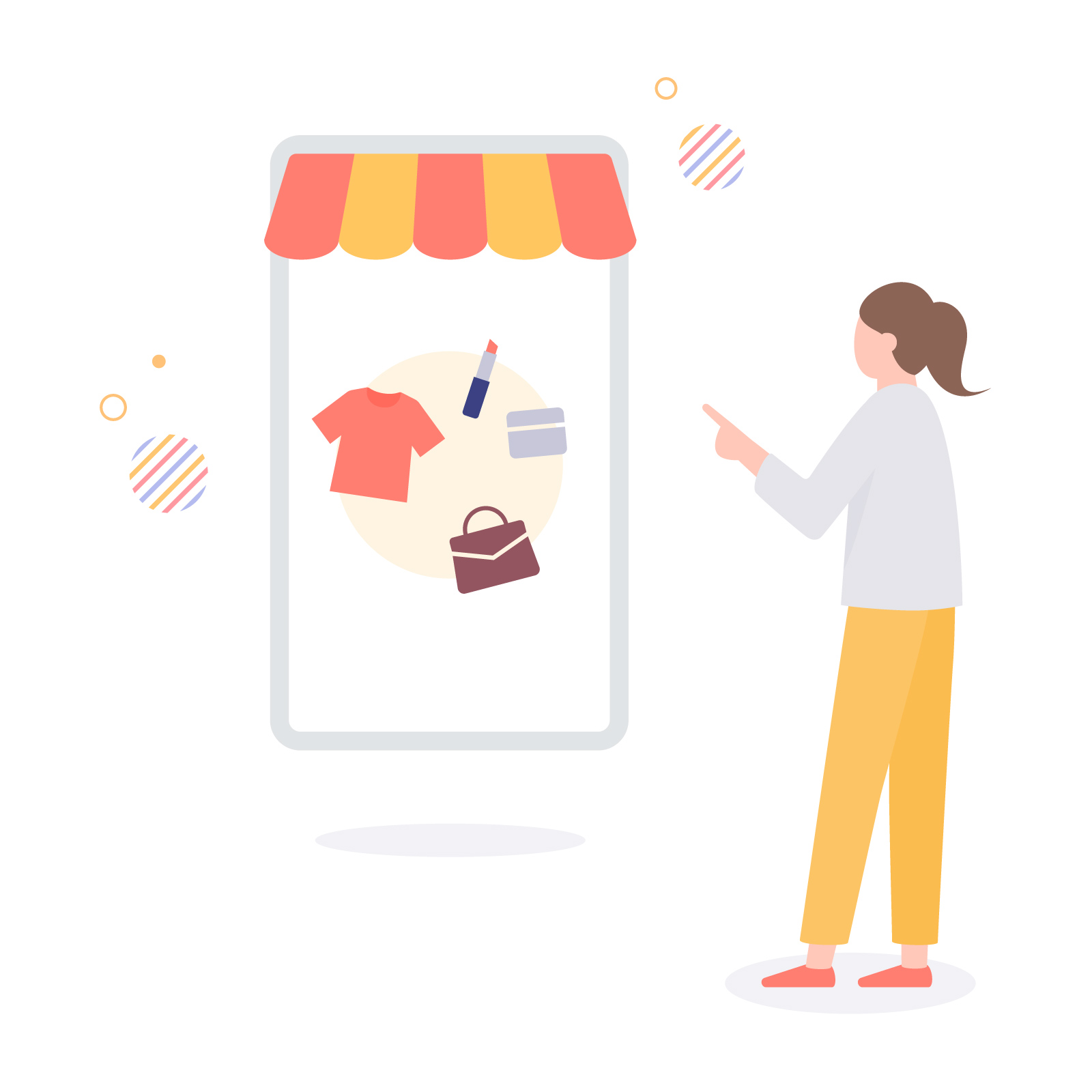
ツールチップとはマウスオーバーした際に表示される注釈や補足情報のことです。システムを利用している中で小さいながらポイントごとに、大事な項目やちょっとしたヒントを教えてくれます。
この記事ではツールチップの効果的な活用方法とブラウザ上でツールチップを簡単に追加することができる便利なツールをご紹介します。
INDEX
1.ツールチップとは?UIデザインの小さいながら重要なコンポーネント

ツールチップとは、ユーザーインターフェース(UI)デザインにおける小さな要素ですが、ユーザーエクスペリエンス(UX)の向上に大きく貢献する重要なコンポーネントです。これは、ユーザーがUI上の特定の要素にマウスカーソルや指を合わせたときに表示される、小さな情報ボックスのことを指します。通常、ツールチップには、アイコンやボタンの機能説明、追加情報、操作ヒントなどが含まれます。
ツールチップは、ユーザーが迷わずにアプリケーションやウェブサイトを使用できるよう支援するための効果的な方法です。特に初心者や非技術的なユーザーにとって、ツールチップは、複雑なUIの理解を助け、よりスムーズに対象のシステムを操作するのに役立ちます。
さらに、ツールチップは画面上のスペースを節約するための手段としても有効です。全ての機能やオプションについての詳細な説明を画面上に常時表示するのではなく、必要な情報を必要な時にのみ提示することで、UIをすっきりと整理し、ポイントごとにユーザーの理解を助けることができます。
ツールチップのデザインは、簡潔さと明確さが重要です。過度に長い説明や専門用語の使用は避け、ユーザーが一目で理解できるようにする必要があります。また、ツールチップの見た目は、ウェブサイトやアプリケーションの全体的なデザインと調和している必要があり、ユーザーの注意を引くと同時に、全体のUIデザインを損なわないよう配慮する必要があります。
2.ツールチップの効果的な使い方とデザインのポイント
ツールチップを効果的に使うためには、デザインと実装に細心の注意を払う必要があります。まず、ツールチップは、ユーザーが必要とする情報をタイムリーに提供するために、適切なタイミングとコンテキストで表示されるべきです。
2-1.効果的な使い方
たとえば、新しい機能や複雑なユーザーインターフェース要素に対して、ユーザーのアクションに応じてガイダンスを提供するなどの使い方はとても役立ちます。
また、ツールチップ内のテキストは、ユーザーが一瞬で情報を掴み、次のアクションに進むことができるように簡潔かつ直接的であるべきです。
2-2.デザイン
デザイン面では、ウェブサイトやアプリの全体的なスタイルに溶け込むように慎重にデザインすべきです。フォントサイズ、色、余白などの視覚的要素は、全体のデザインと一貫性を保つようにします。
また、ツールチップが表示される位置は、ユーザーの視線の流れを妨げず、かつ、関連するUI要素に十分近い位置に配置することが重要です。
2-3.アクセシビリティ
アクセシビリティも大切です。視覚的に障害のあるユーザーや技術的にあまり慣れていないユーザーにとっても、簡単に理解できるように、キーボードナビゲーションでツールチップにアクセスできるようにするとよいかもしれません。
2-4.効果的に使うための注意点
しかし、有用だからと言ってツールチップは過度に使用するべきではありません。頻繁なポップアップはユーザーの注意を散漫にし、体験を低下させる可能性があります。重要な情報は他の方法で伝え、ツールチップは補助的な役割に留めましょう。
効果的なツールチップの使い方とデザインのポイントを理解すれば、UXの向上につながり、結果としてユーザー満足度やシステムの習熟度に大きく貢献します。
3.UX向上に貢献するツールチップの事例

ツールチップは、ユーザーエクスペリエンス(UX)の向上において重要な役割を果たします。
実際にツールチップが役立っている3つの例を挙げてみます。
3-1.ECサイトでツールチップを効果的に使う
ECサイトでは、ユーザーが製品画像にマウスを合わせるだけで、ツールチップに製品の詳細情報や使用方法についてなどの追加情報を表示することができます。ツールチップがあるおかげで、ユーザーは追加のページに移動することなく、必要な情報が得られるので、購入へのハードルが下がります。
3-2.SaaS(Software as a Service)アプリケーションでツールチップを効果的に使う
SaaS(Software as a Service)アプリケーションでは、新機能の導入時にツールチップを使用することで、ユーザーに対して直感的かつ段階的に機能を紹介することが可能です。複雑な操作や多数の機能があるアプリケーションにおいて非常に効果的で、ユーザーの習熟度を向上させ、利用の促進を図ることができます。
3-3.モバイルアプリなどでツールチップを効果的に使う
モバイルアプリやレスポンシブデザインのウェブサイトでは、画面スペースが限られている中で、ツールチップは重要な情報をコンパクトに提示する手段として活用できます。例えば、アイコンのみで表示されている機能に対して、その機能の説明をツールチップで提供することで、ユーザーの理解を助け、操作ミスを減少させることができます。
以上のような実際の事例から、ツールチップがあることで、ユーザーが情報に迅速かつ簡単にアクセスでき、UXの向上に繋がることがわかります。そして、ツールチップを正しく使用すれば、ユーザーのエンゲージメントを高め、ウェブサイトやアプリの利用率を向上させることができます。
4.ツールチップがサイトのSEOとUXに与える影響
SEO(検索エンジン最適化)とUX(ユーザーエクスペリエンス)は、ウェブサイト設計において密接に関連しています。ツールチップのようなUI要素は、これら両方に影響を与える重要な役割を果たします。
ツールチップが提供する追加情報は、特に複雑な製品やサービスを扱うウェブサイトにおいて、ユーザーの理解を深め、決定を下す手助けをします。これにより、ユーザーのエンゲージメントが向上し、コンバージョン率の増加につながる可能性があります。また、ツールチップによる付加情報によりユーザーが求める情報に迅速にアクセスでき、サイトの使いやすさを高め、ユーザーエクスペリエンスの向上に役立ちます。
また、ユーザーエクスペリエンスが向上すると、ユーザーがサイト上でより多くの時間を過ごし、より深くサイトを閲覧するため、サイトのバウンス率の低下や滞在時間の増加といった、SEOにとって肯定的な評価が得られます。
ただし、SEOにおいては、ツールチップのテキストが検索エンジンによって直接インデックスされるわけではないため、これを主要なSEO戦略として頼るのは避けるべきです。
小さなUI要素であるツールチップですが、効果的に使うことによって、ユーザビリティを向上させ、より良いユーザーエクスペリエンスを提供できるため、ウェブサイトの全体的なパフォーマンスとSEOランキングの向上に寄与することもあるのです。
5.ツールチップを簡単に配置できるツール

ウェブサイト上で稼働するアプリケーションに簡単にツールチップや常時表示タイプのふせん機能、また操作ナビゲーションまでも表示してくれる「Dojoナビ」というツールがあります。
ブラウザの拡張機能ですので簡単に設定することができ、対象のシステムへの改修は必要ありません。
「Dojoナビ」ならツールチップの編集や削除もリアルタイムで自由に行えますので、ユーザーの習熟度や理解をみながら適切に配置することができます。
例えば、システムのログイン画面に「メンテナンスのお知らせ」や「パスワードを忘れたとき」などの情報を設定すれば、ログイン画面から迷うことなくユーザーがシステムの利用を始めることができます。
また、リッチテキストで記載できるため重要な部分を赤字にしたり、太字にしたりすることもできます。
AIスタイリング機能を使えば、AIが自動的にリッチテキストの文字の大きさや強調などの調整を行ってくれます。
無料でトライアルをすることも可能です。ノーコードで簡単にツールチップを実装し、使いこなすことができるDojoナビの詳細は以下リンクよりご覧ください。
【簡単ツールチップ実装のDojoナビ!資料ダウンロード】 はこちら。
システム操作ナビゲーション『Dojoナビ』お見積もりやお問合せはこちら